Website (bubble widget)
Deploy your agent on your website using the widget, in the agent menu at the top of the integrations page, in this menu there is a list of widgets or integrations that you can connect.
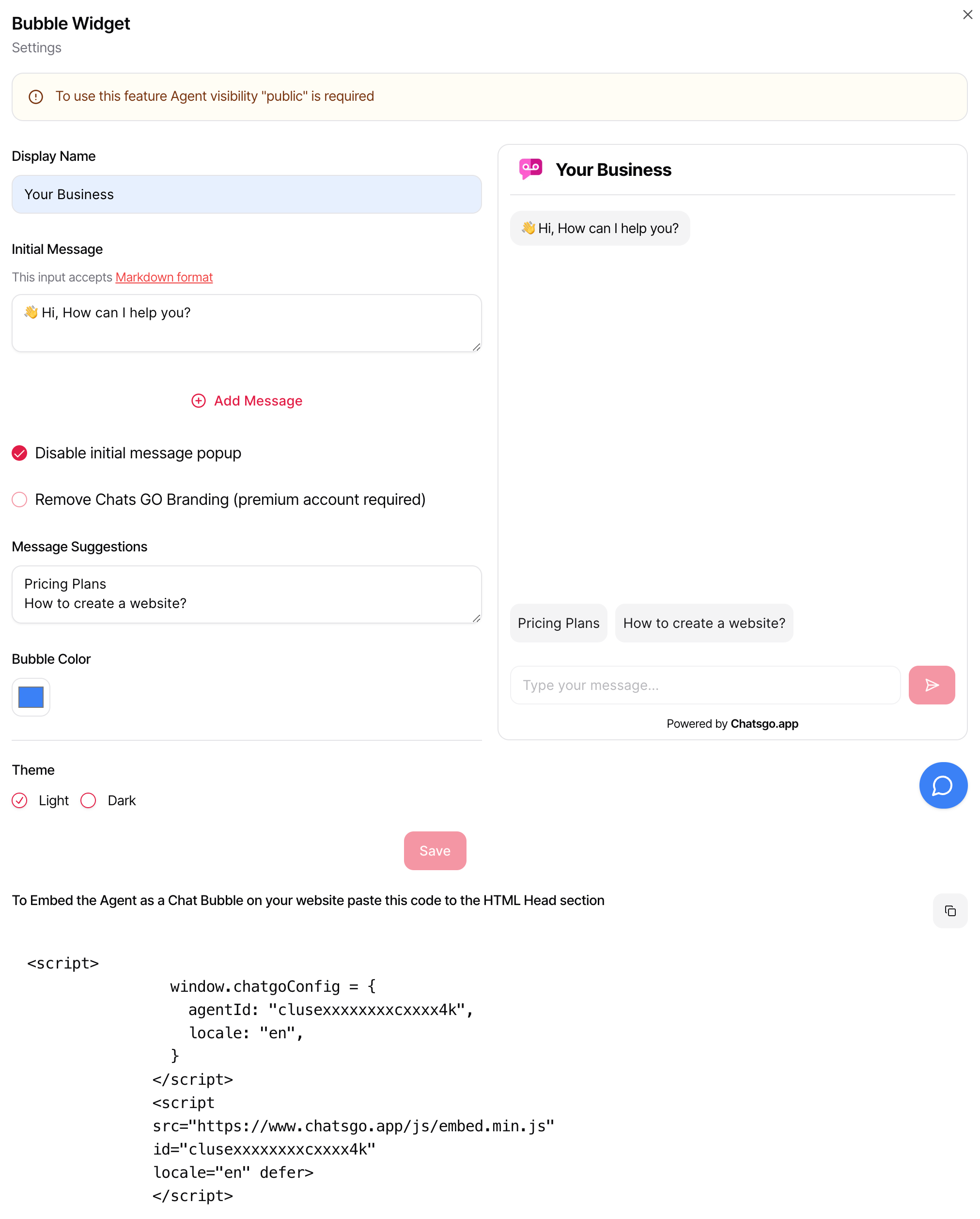
Bubble Widget
You can customize the color of your bubble, change the display name and include the initial message on the right side, you can see in real time how it will look

<script>
window.chatgoConfig = {
agentId: "YOUR_AGENT_ID",
locale: "en",
</script>
<script
src="https://www.chatsgo.app/js/embed.min.js"
id="YOUR_AGENT_ID"
locale="en" defer>
</script>
After customizing your chat, simply copy the code and paste the generated code into the header of your website